Les WebSockets permettent de communiquer depuis le code navigateur d'un site WEBDEV, ou une application WINDEV (à partir de la version 27), vers un serveur Web en utilisant les sockets.
En phase de mise au point d'un site web connecté à un serveur de WebSockets, il peut être utile de voir le contenu des échanges entre le navigateur et le serveur de WebSockets.
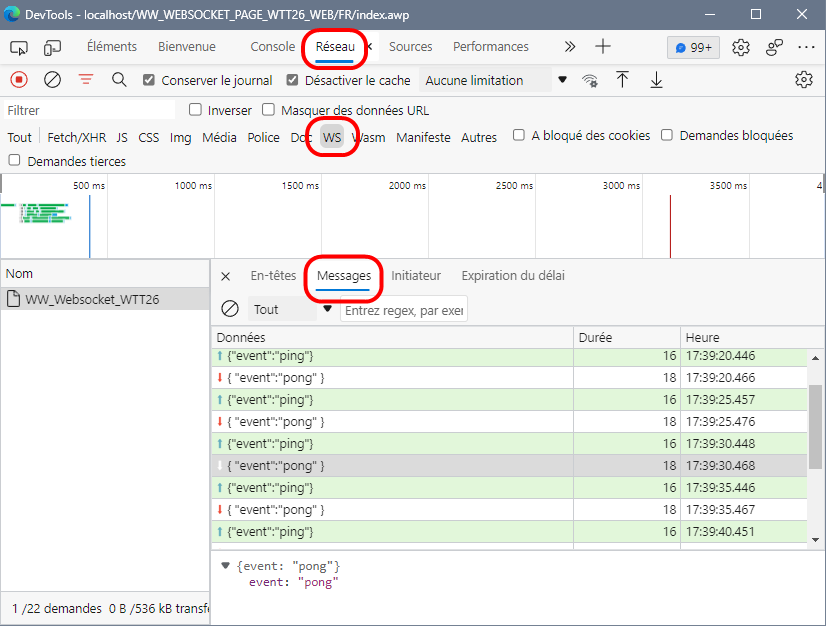
Pour cela, les DevTools accessibles avec F12 dans les navigateurs Edge, Chrome ou Firefox permettent facilement de voir le contenu. Voici la méthode :
- lancer le site qui fait la connexion au serveur de WebSockets depuis son code navigateur (en mode test GO ou via son adresse déployée),
- F12 dans le navigateur afin d'ouvrir les "DevTools" du navigateur,
- afficher le volet "Réseau",
- filtrer les échanges sur WS,
- rafraîchir la page du navigateur dans laquelle le site est chargé (F5) : seuls les échanges avec le serveur de WebSockets apparaissent :

L'accès aux outils de développement (DevTools) peut être désactivé dans Edge. Le raccourci F12 est alors sans effet. Pour les réactiver en cas de besoin :
- menu "..." (en haut à droit) de Edge,
- options "Paramètres",
- sélectionner "Système",
- dans la rubrique "Outils de développement", cocher "Ouvrir DevTools lorsque la touche F12 est enfoncée".

A noter qu'à partir de la version 27 (nouveauté 189) il est possible d'activer le débogueur de Chrome, et de l'attacher au champ HTML d'une application WINDEV. Il est ainsi possible de débogueur avec les DevTools un code javascript contenu dans du HTML.
Liens utiles sur le même sujet :
|
|
< Retour
|
|
|
|
|
|
|