L'éditeur de pages de WEBDEV permet de créer des styles CSS avec les familles de polices de caractères traditionnelles du Web.
Il est également possible d'utiliser des polices spécifiques qui ne sont pas nécessaires installées sur les postes des utilisateurs du site. Il s'agit dans ce cas de polices téléchargeables, directement récupérées sur le serveur avec toutes les autres dépendances (image, javascript, css...) des pages du site.
L'utilisation des polices téléchargeables dans un site est détaillée dans la page Famille de polices.
Lors de la construction des ensembles de polices des styles, il peut arriver d'utiliser une police locale à la place d'une police téléchargeable. Dans ce cas après déploiement du site, le rendu dans le navigateur n'est pas celui attendu car la police normalement nécessaire n'est pas téléchargée.
Voici un mode opératoire utilisant les outils de développement de Chrome, pour vérifier la police qui est effectivement utilisée pour l'exécution :
- ouvrir dans Chrome une page du site (en mode test ou déployé),
- par la touche F12 ouvrir la console de développement "Développer Tools",
- clic droit sur du texte de la page utilisant une police téléchargeable,
- sélectionner "Inspecter",
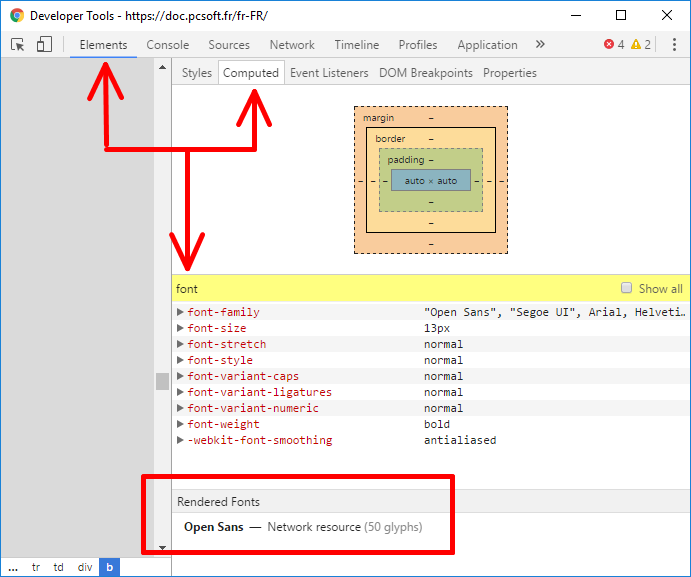
- positionner la fenêtre de développement sur les volets "Elements" et "Computed",
- saisir "font" dans la zone "Filter".
On voit alors :
- la police qui a effectivement été demandée,
- dans la zone "Rendered Fonts" la police qui a effectivement était utilisée par le navigateur. Cela permet de voir notamment s'il a substitué la police demandée par une autre. Lorsqu'une police est téléchargée, la zone Rendered Fonts contient la mention "Netword ressource".
Ici par exemple le style d'une zone de texte demande à utiliser la police "Open Sans", qui est bien téléchargée :

Pour aller plus loin, on peut vérifier que le téléchargement de la police est bien fait de différentes façons :
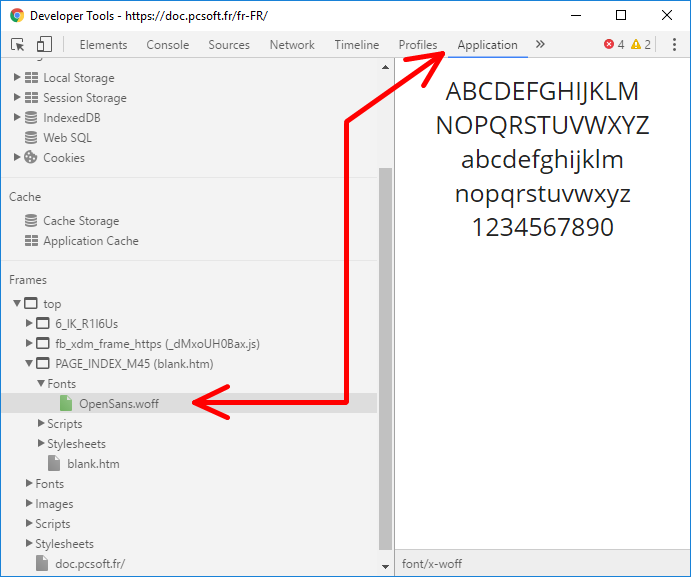
- volet "Application",
- dérouler le nœud "Fonts" dans "Frames" : la police doit apparaît avec l'extension .woff (Web Open Format)

ou :
- volet "Network"
- rafraîchir la page dans le navigateur,
- une requête "GET" sur le fichier .woff de la police doit être faite avec le "status code" 200.
Les navigateurs actuels utilisent le fichier .woff, dans le cas de Internet Explorer c'est un fichier .eot qui sera utilisé, il doit donc également être déployé sur le serveur (par défaut WEBDEV le fait automatiquement lorsque la police est importée).
Au passage un conseil pour la création d'un ensemble de polices : en plus des polices téléchergeables à utiliser, préciser également une famille qu'utilisera le navigateur si pour une raison quelconque il ne peut pas utiliser la police désirée. Les familles peuvent être :
- "cursive" : style manuscrit,
- "fantasy" : comme Impact,
- "monospace" comme Courrier,
- "sans-serif" comme Arial,
- "serif" comme Times.
|
|
< Retour
|
|
|
|
|
|
|