En effet, par "réflexe" on s'attend à retrouver un traditionnel écran de configuration de toutes les caractéristiques d'affichage (largeur, hauteur, densité...). Par exemple pour une configuration de projet destinée à une application Android, la description de la plate-forme est la suivante :
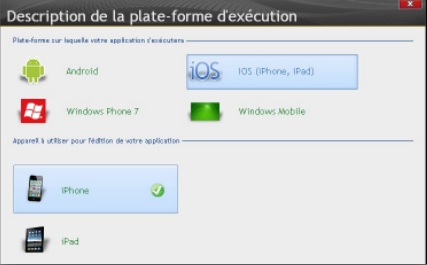
Dans le cas d'une application pour iOS, la description de la plate-forme est au contraire simplifiée à l'extrême en ne permettant que les choix "iPhone", ou "iPad", sans préciser une résolution précise :

iOS accepte pourtant plusieurs résolutions, notamment pour l'écran Retina :
- iPhone 3 : 320 x 480
- iPhone 4 : 640 x 940
- iPad 1 & 2 : 768 x 1024
- Nouvel iPad : 1536 x 2048
Ce simple choix "iPhone" et/ou "iPad" dans les appareils proposés pour la plate-forme par WINDEV Mobile, est directement lié au système iOS. Il prend à sa charge la gestion complète de la qualité de l'affichage. Ainsi il n'est pas nécessaire de créer des fenêtres adaptées au pixel prêt. Boutons, champs, zones répétées (...) sont toujours aux mêmes coordonnées, c'est simplement la qualité des images incluses dans les interfaces qui fera la différence. Afin profiter de la qualité supplémentaire de l'écran Retina, il suffit donc de fournir des images ayant une résolution suffisante. Les fenêtres sous WINDEV Mobile auront donc dans tous les cas une taille de 320x460 pour l'iPhone, 768x1004 pour l'Pad. Il s'agit des tailles de la résolution la plus basse, avec 20 pixels réservés pour la "barre système".
Rappel très important sur le thème des interfaces : WINDEV Mobile propose une gestion complète des ancrages, tout comme WINDEV et WEBDEV. Les ancrages permettent de créer des interfaces pouvant s'adapter à la résolution, c'est extrêmement pratique pour la réutilisabilité, et le partage d'IHM entre différentes applications destinées à des plate-formes différentes.
|
|
< Retour
|
|
|
|
|
|
|