
Le rendu des site dans les navigateurs est un vaste sujet, au fil des versions des navigateurs les technologies évoluent et donc les façons de développer les sites progressent. WEBDEV gomme la majeure partie des différences entres les moteurs de rendu des navigateurs, comme cela a souvent été abordé dans le blog (cf. "liens sur le même sujet" en fin de billet).
Cependant pour profiter pleinement de tout le "savoir-faire" de la génération des pages de WEBDEV, il est important d'utiliser ses solutions de mises en page les plus récentes. Voici donc les conseils principaux à appliquer pour la création de vos sites, mais également en "repassant" pour mise à jour sur les pages d'un site développé il y a quelques années :
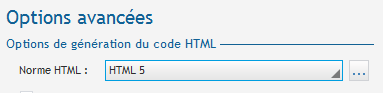
- Norme de génération, paramétrable dans le volet "Avancé" de la description du projet : utiliser HTML 5.

Les sites utiliseront ainsi le mode de rendu le plus récent des navigateurs, et non pas un de leurs modes de compatibilité.
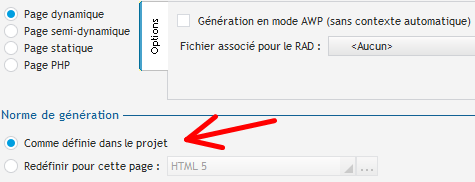
Attention, bien vérifier que les pages utilisent la norme du projet :

- Champs superposables : les supprimer !
S'il y a quelques années l'option "le champ peut être superposé" proposée pour tous les champs était pratique pour forcer la position d'un champ, à l'inverse avec les navigateurs actuels elle peut provoquer des effets inattendus sur les ancrages.
Si un champ doit obligatoirement être au dessus d'un autre, seul le champ par dessus doit avoir l'option "le champ peut être superposé" cochée.
- Superpositions invalides et erreurs d'IHM : toujours les activer !
Ces deux options sont fondamentales. Toute erreur d'ihm ou de superposition laissée dans un site, provoquera invariablement un positionnement erroné dans un navigateur ou un autre.
-
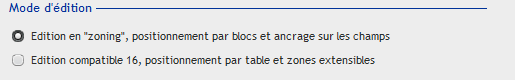
Positionnement et regroupement des champs : supprimer les cellules qui ne sont plus obligatoires maintenant grâce au zoning !Surtout pour les sites créés avant la version 17, ou après sans utiliser le zoning, supprimer les cellules qui servaient à positionner les champs afin de les remplacer par des zones de mise en page : 
-
Mention spéciale pour Internet Explorer : supprimer les méta "X-UA-Compatible = IE???".Avant la version 11 de IE, il n'était pas rare de devoir "forcer" le moteur de rendu de IE à utiliser un de ses nombreux modes de compatibilité afin d'avoir le bon résultat. De nombreuses pages contiennent pour cela une commande "méta-http" de type "X-UA-Compatible IE???". A partir du moment ou le site est maintenant généré en HTML 5 en appliquant les conseils ci-dessus, les commandes "méta" peuvent être retirées. Exceptions pour confirmer la règle : - les sites sous IE toutes versions confondues utilisés dans un contexte Intranet sécurisé : FAQ 6 756. - les sites sous IE11 avec un mode de compatibilité précisé dans une stratégie de groupe : Activer le mode Entreprise et utiliser une liste des sites. Un "X-UA-Compatible IE???" peut être appliqué même s'il n'est pas dans le site ou les page...
Pour les nouvelles pages créées en version 19 il est facile d'utiliser directement le zoning et d'appliquer toutes ses recommandations.
Dans le cas de la reprise de pages existantes pour leur évolution, la tâche peut sembler complexe ou coûteuse en temps. En pratique grâce à la simplicité du mode d' édition en zoning, l'opération est rapide à condition de ne pas avoir peur d'y aller franchement. En cas de fausse manipulation un paire de Ctrl+Z ou une annulation de l'extraction du GDS permet tout de suite de faire marche arrière. En découle une méthodologie "radicale" pour "rajeunir" une page utilisant des cellules et superpositions :
- s'assurer que les erreurs d'IHM et de superposition sont affichées,
- éditer la description des cellules qui regroupent les champs dans la page,
- utiliser le bouton "enlever" afin de supprimer les champs des cellules,
- supprimer les cellules une fois qu'elles n'ont plus de champs,
- passer sur le volet "Zoning" de l'éditeur de pages,
- définir l'ancrage voulu pour la zone unique qui constitue la page,
- utiliser "découper" et "subdiviser" afin de délimiter les différentes zones qui composent la page (les cellules utilisées précédemment),
- ajuster couleurs de fond et cadres des différentes zones (si une couleur n'est pas affichée, c'est que l'affichage de la table de positionnement est en cours, ctrl+u permet de revenir à l'affichage des couleurs),
- placer les différents ancrages de chaque zone (bandeau en haut, à droit, centrage dans le navigateur d'une des zones...),
- repasser en édition de page,
- sélectionner tous les champs (ctrl+A), dans la fenêtre de description volet "ihm" décocher "le champ peut être superposé",
- ajuster les différents champs sur les zones.
- C'est terminé !
La page utilise maintenant les solutions les plus actuelles : elle est plus rapide, son rendu sera plus fiable d'un navigateur à l'autre. Bien sûr WEBDEV assure toujours la compatibilité, il n'y a donc aucune obligation à reprendre "immédiatement" toutes les "anciennes" pages. C'est à faire progressivement pour l'existant.
Liens sur le même sujet :
|
|
< Retour
|
|
|
|
|
|
|