Ces animations HTML5 créées avec Adobe Animate CC permettent de remplacer les animations Flash de vos sites. En effet, plusieurs navigateurs ne permettent plus l'exécution d'animations Flash.
Pour remplacer les animations Flash de vos sites WEBDEV, vous pouvez donc générer des animations HTML5.
Voyons comment les intégrer dans vos pages WEBDEV : il faut pour cela utiliser le nouveau champ Composant Web. Une fois le champ ajouté à la page, voici les manipulations à réaliser :
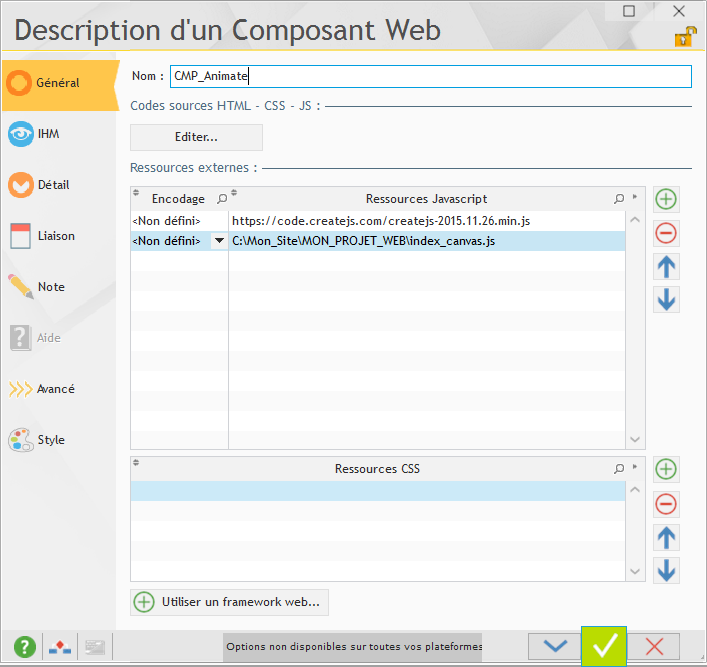
1 – Ajoutez les ressources JS externes utilisées par l'animation.
Ces ressources sont référencées par les balises <script></script> dans la page HTML générée par Animate CC :
<script src="https://code.createjs.com/createjs-2015.11.26.min.js"></script>
<script src="index_canvas.js"></script>
Dans l'exemple utilisé, il y a deux ressources externes à ajouter dans le champ. C'est dans l'onglet général du champ.

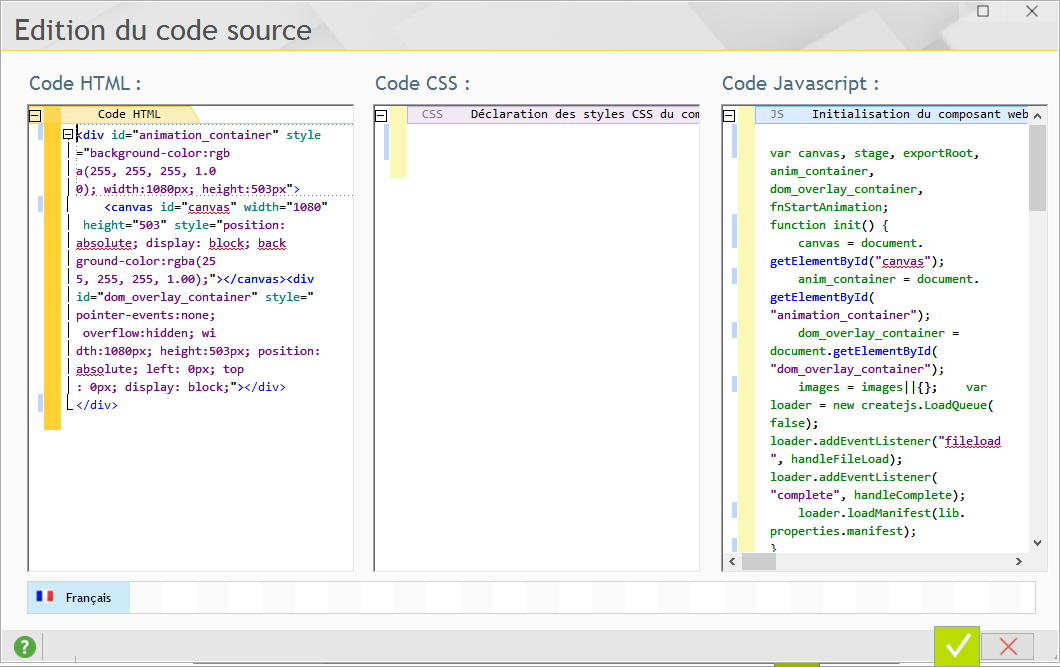
2 – Intégrer les codes HTML et JS contenus dans la page HTML5 générée par Animate CC :
Le code JS à intégrer est compris lui aussi entre les balises <script> </script> mais il ne s'agit plus d'un fichier ou d'un lien http mais directement de code source JS.
Le code HTML à intégrer est le code le page sans balise <body>.

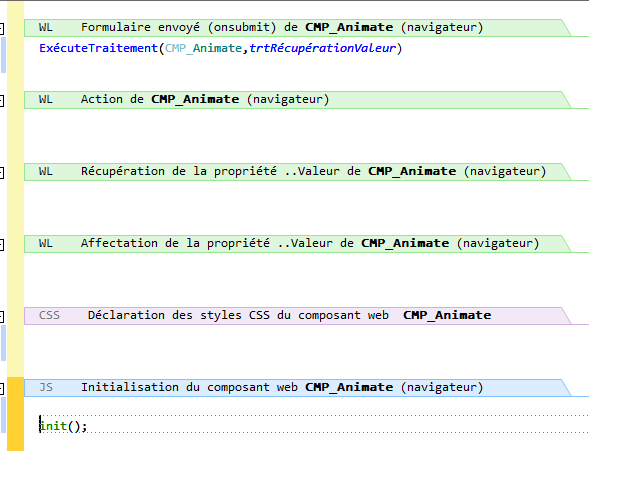
3 – Ajouter les appels Javascript réalisés dans l'entête de la page HTML ou directement dans la balise <body> que nous n'avons pas copiée.
Dans notre exemple, la balise <body> intègre l'appel à une procédure d'initialisation JS. Il faut donc l'ajouter dans le code d'initialisation du composant Web de la page.

Votre animation est maintenant intégrée à votre page WEBDEV !
Pensez à copier les images utilisées par cette animation dans le répertoire <projet>_WEB. |
|
< Retour
|
|
|
|
|
|
|