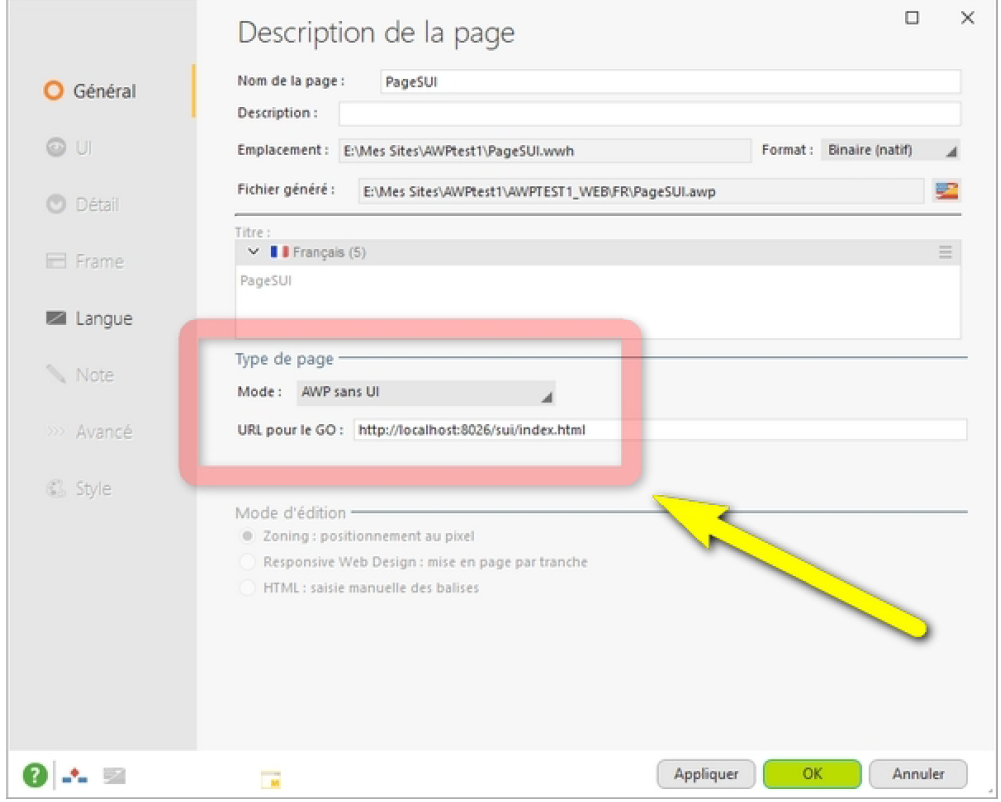
Cette nouveauté permet de générer des pages AWP sans interface (AWP sans UI). Dans ces pages vous allez pouvoir exposer toutes vos procédures navigateur développées en WLanguage. Ces procédures navigateurs pourront à leur tour exécuter des procédures serveurs par l'intermédiaire de la commande AjaxExecute.
Cela permet de partager un code métier entre un site écrit dans une technologie qui n'est pas WEBDEV et votre application WINDEV, votre base donnée HFSQL, vos applications WINDEV Mobile.

Une fois la page générée par WEBDEV, il suffit de l'intégrer dans la page HTML :
<head>
<title>React App</title>
<script src="/AWPTEST1_WEB/FR/PageSUI.awp"></script>
</head>
Pour appeler les procédures WEBDEV, il faudra faire précéder le nom de la fonction avec window.MaPage. Ici la casse est importante, il faut donc quelle corresponde exactement.
Exemple : window.MaPage.NomDeLaProcédure().
Exemple en REACT avec une procédure DonneDate() calculée en fonction de critères particuliers :
Cette fonction, à inclure dans le fichier App.js, appelle la procédure DonneDate() de notre page AWP sans UI.
const afficheDateEcheance = () => {
alert(window.MaPage.DonneDate())
}
Pour appeler cette fonction, il faut par exemple ajouter un bouton dans le composant React.
<button onClick={afficheDateEcheance}>Appel de la page AWP sans UI</button>
|
|
< Retour
|
|
|
|
|
|
|