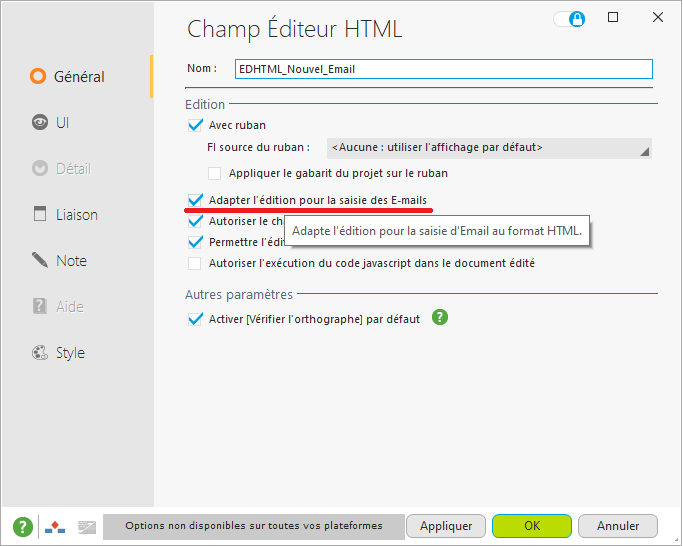
WINDEV 26 propose un champ éditeur HTML utilisant le Chromium Embedded Framework (CEF). Le champ peut être configuré afin de générer un code HTML adapté pour envoyer des emails :

En fonction de ce réglage, le code HTML généré pour les images sera adapté. En effet, certains webmails n'affichent pas les images intégrées au code HTML. Donc l'option "Adapter l'édition pour la saisie des E-mails" du champ éditeur HTML influencera directement le code HTML généré.
Cas 1 : Option "Adapter l'édition pour la saisie des E-mails" cochée :
Dans ce mode les images ne sont jamais intégrées au HTML généré. Donc lorsqu'une image est insérée dans le champ par :
- le bouton "Image" du volet "Insertion" du ruban,
- par le menu contextuel "Coller",
- par le raccourci Ctrl + V,
Le code HTML généré utilise un lien vers l'image et sera de la forme : <img src="nom-image.png">.
Une copie de l'image est placée dans le dossier de travail du champ éditeur HTML fixé par la propriété ..RépertoireDeTravail.
De cette manière toutes les images utilisées par le code HTML sont dans le dossier de travail du champ éditeur HTML.
Pour créer un email à partir de la saisie dans le champ éditeur HTML, il suffit donc d'utiliser la fonction EmailImporteHTML en lui précisant :
- le code HTML obtenu du champ éditeur HTML avec la fonction EditeurHTMLRecupere,
- le répertoire de travail du champ éditeur HTML pour les images.
Exemple :
MonEmail est un Email
EDHTML_Nouvel_Email.VersEmail(MonEmail) // affecte MonEmail.HTML
Cas 2 : Option "Adapter l'édition pour la saisie des E-mails" non cochée :
Dans ce mode le code HTML généré sera dépendant de la méthode d'ajout de l'image :
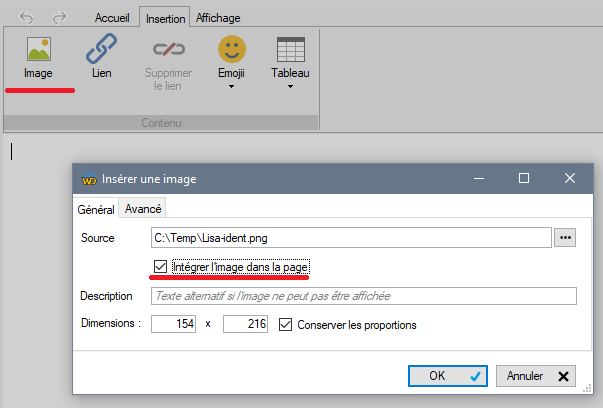
- si l'image est insérée par le bouton "Image" du volet "Insertion" du ruban, l'UI de sélection de l'image propose un choix "Intégrer l'image dans la page" :

- Si elle est cochée, le code HTML généré pour l'image sera de la forme :
<img src="data/image/png;base64 ….">
- Si elle n'est pas cochée, le code HTML généré mémorise le nom de l'image et sera de la forme :
<img src="nom-image.png">
- si l'image est insérée par un coller dans le champ (raccourci ou menu contextuel), l'image est insérée dans le HTML avec un encodage automatique en base 64. Le code HTML généré pour l'image sera de la forme :
<img src="data/image/png;base64 ….">
|
|
< Retour
|
|
|
|
|
|
|